目次
はじめに ご注意
この記事に関する質問、ご意見、加筆の提案等は記事作成者のとらかんまでお問い合わせください。(ツールに関する質問につきましては、私のわかる範囲での回答になります…力不足ですみません…)
この記事についてツール作成者様へのお問い合わせははご迷惑になりますのでおやめください。
また、当記事を読んだことにより起こった問題、損害については一切責任を負いかねます。
(アバター改変時はバックアップをとりましょう!)
【ご紹介】VRC Avatar Editor でラクラク表情改変!!
こんにちは~、とらかんです。
皆さんはアバターの表情改変ってやってますか?
アニメーションを操作するのは何となく難しそうで手が出ない…そんな皆さんに朗報です!!
がとーしょこらさんの作ったUnity用のエディタ拡張ツール「VRC Avatar Editor」を使えば、表情のアニメーションの設定がらくらくできるのです!!
直感的に表情を操作でき、ボタン一つで勝手にアニメーションファイルを生成してくれる優れもの!!
今回はその方法をご紹介しますよ~~!!
準備するもの
・VRCSDK2が入ったUnity
・表情を変更したいアバター
・VRC Avatar Editor → ダウンロードはこちら
・その他、各種アカウント
・やる気
実際にやってみよう
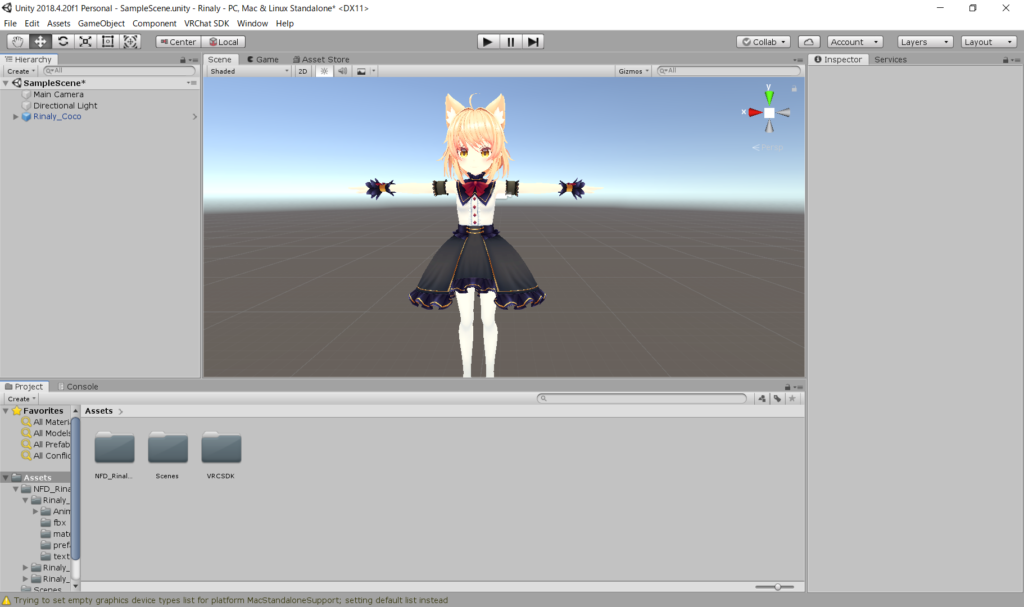
今回使用するアバターは香坂もちさん作のリナリィ・ココちゃん!!
このように、手の形を👍にした時にリナリィちゃんにウインクしてもらおうと思います!!

手順1 利用規約を読む
VRC Avatar Editor および改変するアバターの利用規約を熟読しましょう。
内容を理解しましたか?アバターの改変は許可されていますか?
熟読しましたね?
手順2 Unityを起動、VRCSDKとアバターをインポート
普段アバターをアップロードするときと同じように、Unityを起動、VRCSDKとアバターをインポートしましょう。

手順3 UnityにVRC Avatar Editor をインポート
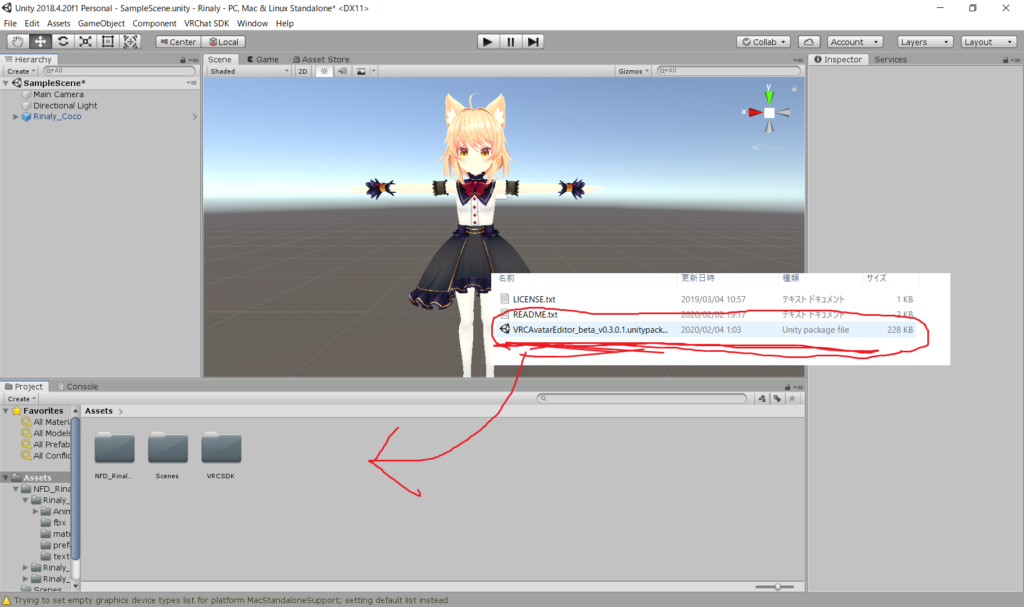
普段VRCSDKをインポートするときと同じように、画面下部のAssets内にVRC Avatar EditorのUnitypackageをドラッグ&ドロップします!
もしくは、画面左上のAssetsからImport package→custom packageを選択し、フォルダからVRC Avatar Editor のUnitypackageを読み込みましょう!!

ちっこいウィンドウが開くと思うので、importを押してください。
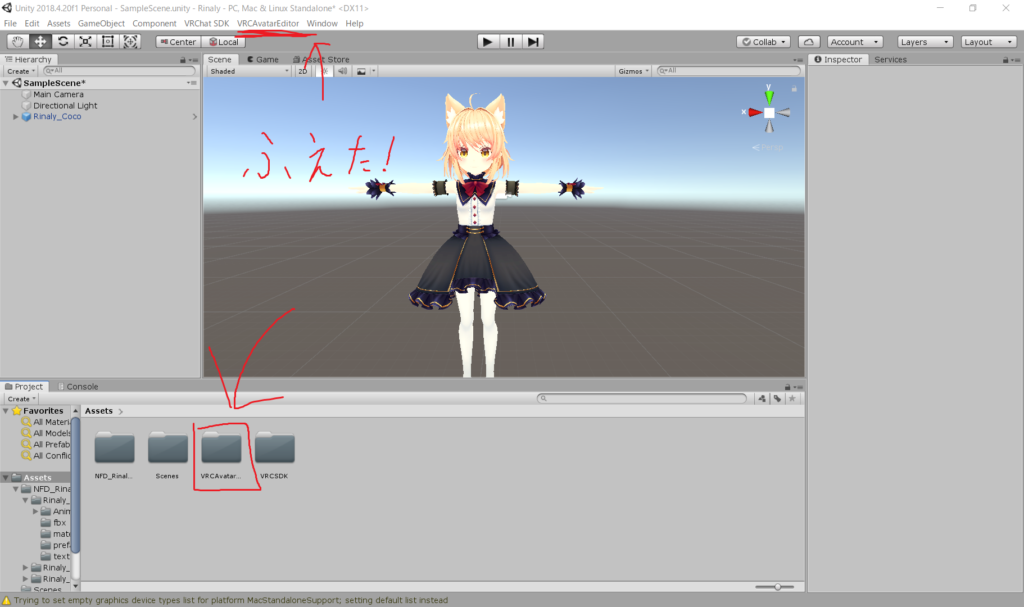
正常にインポートできると、ツールバーにVRC Avatar Editorの項目が追加されます。
また、画面下部のProjectタブのAssets内に、VRC Avatar Editorのフォルダが生成されているのがわかると思います。

これでUnityにVRC Avatar Editorが導入されました!!
手順4 VRC Avatar Editorを開く
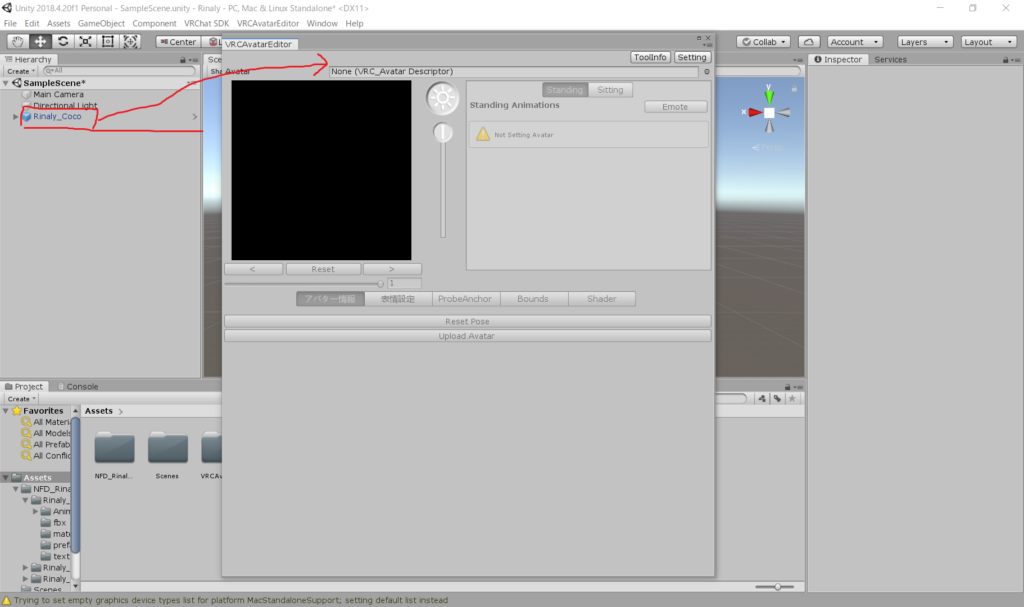
画面上部からVRC Avatar Editor→Editor を開きます。すると画面上に新たにウィンドウが開きます。
ここで、hierarchy内からアバターを選択し、新しく開いたウィンドウの上部、Noneの部分にD&Dします。

これでアバターを操作することができるようになりました!!
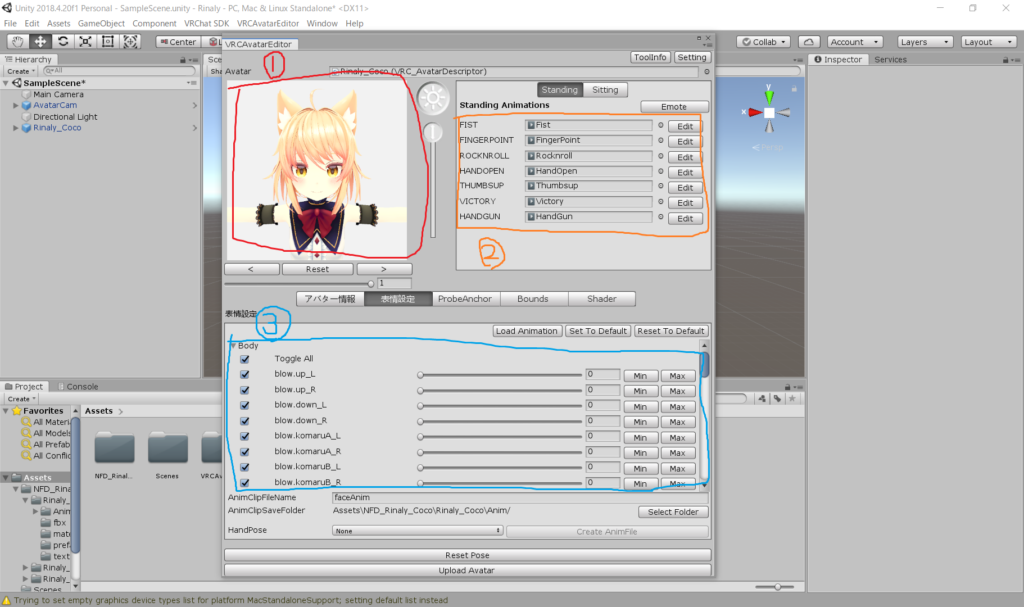
画面中央「表情設定」のタブを選択してください。

このような画面になりましたね?
①操作しているアバター
②手の形と、それに対応するアニメーションファイル(表情)
③アバターに設定されているシェイプキー(表情の設定)
この3つを使用します!!
手順5 表情をいじって遊んでみる(省略可)
せっかくなので表情をいじってみて、どのシェイプキーをいじるとどんな変化が起こるのか見てみましょう。
③の「●─────────」の部分か、その右側の数値を変更することで顔が変化します。
アバターによって設定されているものが違うので、ご使用のアバターでいろいろ試してみてくださいね。

これはeye.smile_Rとeye.kiraA_Lをそれぞれ操作したリナリィちゃんです。
右目はにっこり、左目はキラキラになってます。
組み合わせ次第でいろんな表情が作れますよ~。
手順6 手の形に関連付けられている表情を変更する
さて、いよいよ表情を変更します。
②の中から変更したい表情と手の形を探し、editを押します。
今回は👍の時の表情を変更したいので、THUMBSUPの横のeditを押します。

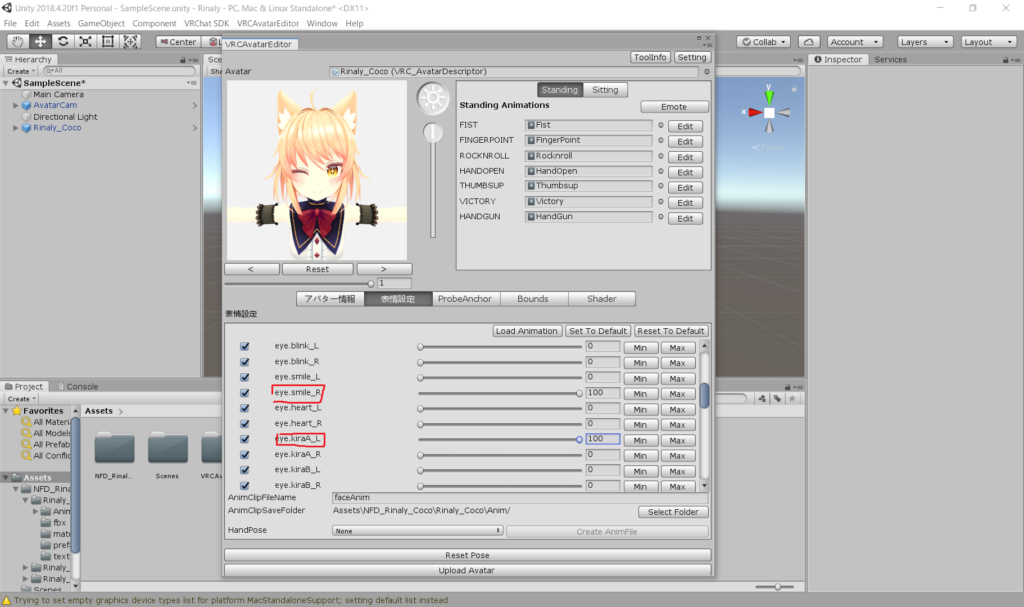
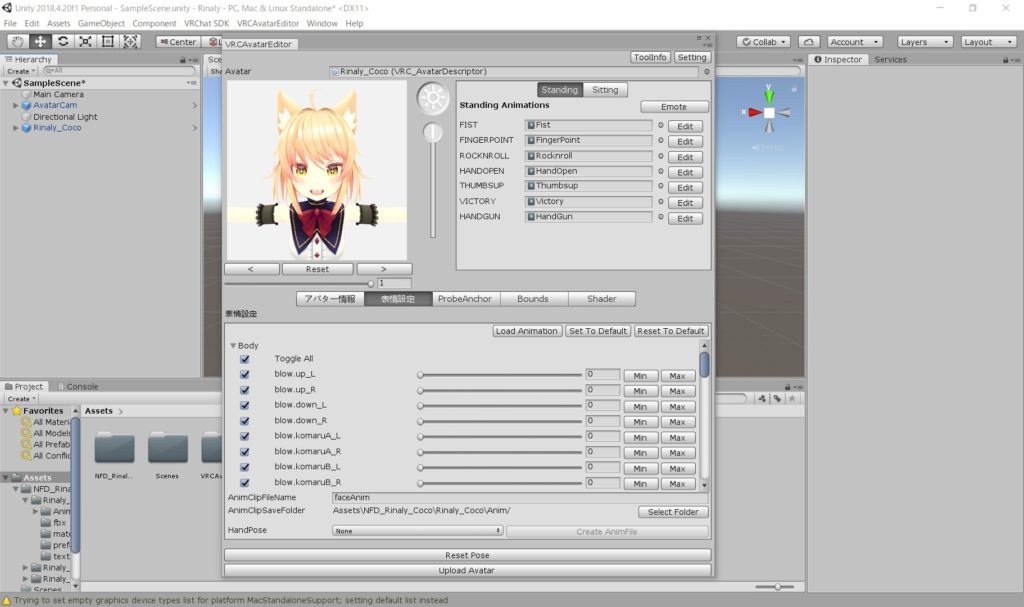
これが現在リナリィちゃんの👍に設定されている表情です。
左上が実際の表情、中央下部がその表情の数値です。
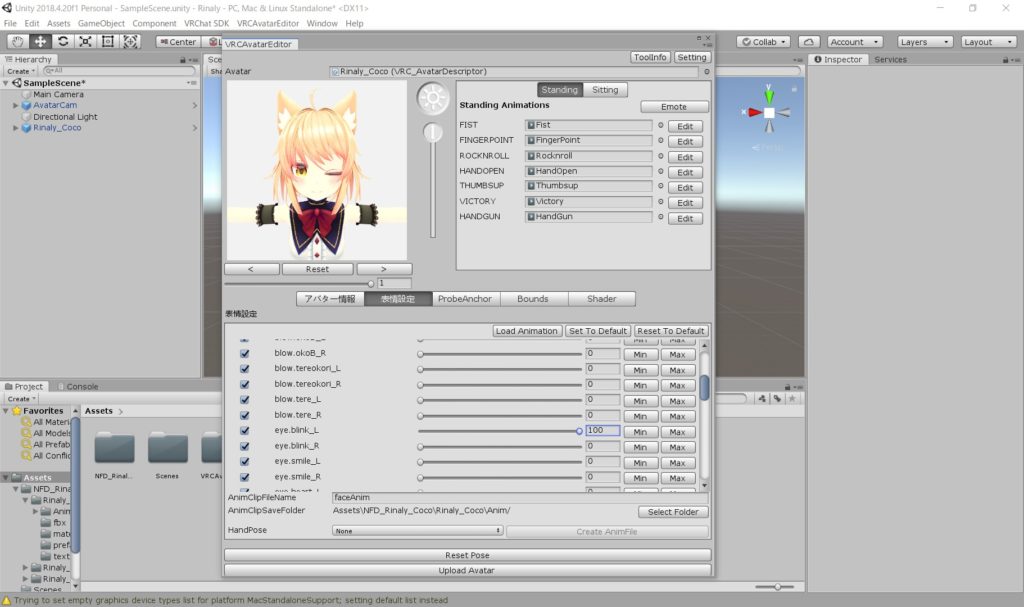
「●─────────」の部分か、その右側の数値を変更することで顔が変化します。
いろいろな項目を数値変更してみて、お好みの表情を作ってください!
今回はウインクしてもらうので、すべての数値を0に戻し表情をリセットしたうえで、eye.blink_Lの数値を100にします。

お好みの表情はできましたか?
では画面下部のHandPoseを変更したいものに設定し(今回は👍なのでTHUMBSUP)、隣のCreate AnimFileを押しましょう!
これで「faceAnim」という名前のアニメーションファイルが生成され、👍にそのアニメーションファイルが設定されました!
生成されたファイルには適宜名前を付けておくと判りやすいです。
手順7 アバターをアップロード
これで作業は終了です。お疲れさまでした!
いつも通りアバターをアップロードし、動作を確認してみてくださいね。

さいごに
今回の記事を書くにあたって、VRC Avatar Editorの作者さんのがとーしょこらさん、リナリィちゃんの作者さんである香坂もちさんには快く紹介記事の作成を許可していただきました。ありがとうございました!
みなさんもお好みのアバターをVRC Avatar Editorでカスタマイズしてみて、もっとVRCを楽しみましょう~~
とらかんでした。ではでは~
投稿者プロフィール

- Musa silent speakrs の末席を借りている
-
音楽に合わせて腕をうねうね動かすのが好きなVRC初心者です。
3点トラッキングでダンスしたりします。
バーチャルライフマガジン以外ではだいたい「ゴミ箱」と名乗ってます。