
たくさんのワールドがアップロードされているVRChat。
カフェや遊園地、浜辺から宇宙まで!いろんなワールドがVRCユーザーによって公開されていて、みんなが作ったワールドを巡って遊ぶのは楽しいです。
…でもたくさんワールドを巡っていくうちに『自分でもワールドを作れたらいいなぁ…』って気持ちがわいてくるのではないでしょうか。
じゃあ一緒にUnityで自分のオリジナルのワールドを作ってしまいましょう!
という事で今回は第一回として、そもそもUnityってなんだ?っていう所とUnityの基本的な操作方法について解説します。
目次
Unityってなんだ?

Unityというのはゲームを作るために作られた開発エンジンです。
ゲームを作るための色々な便利な機能が詰め込まれていて、VRChatもUnityで開発されています。
Unityのえらいところは3Dモデルの配置管理や音楽再生機能、物理演算のシュミレーションであったり、ゲームを作るための機能がフルセットで用意されていることに加え、AssetStore(アセットストア) という3Dモデルや2D画像・BGMなどの素材が購入・ダウンロード出来るストアが併設されている所!
これでモデリングの知識が無くても物を買って置くだけでワールドが作れます。
Unityをインストールしよう!
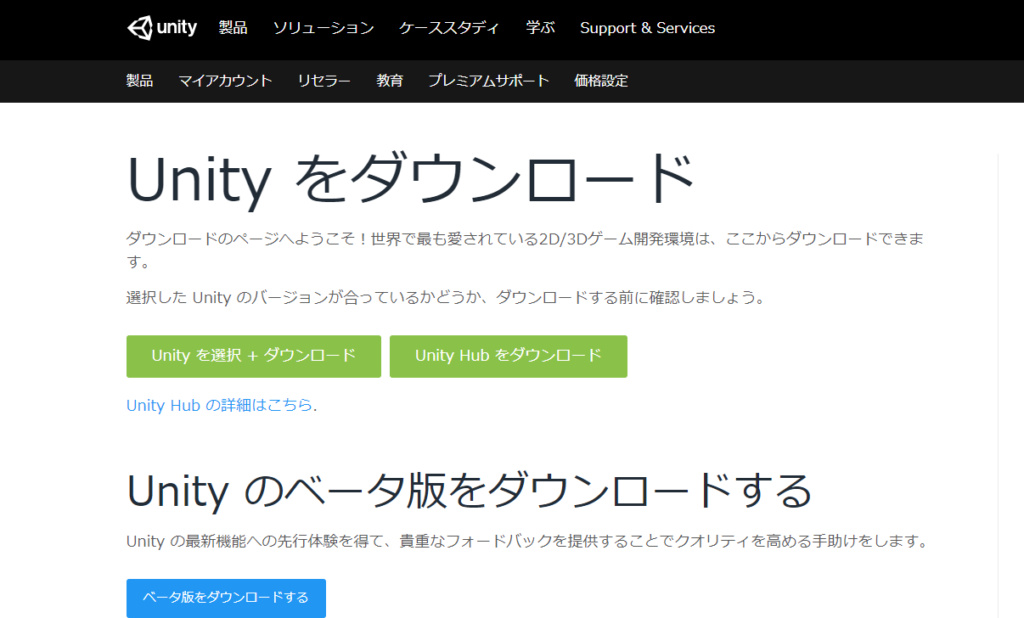
Unity公式サイトからダウンロード

VRChatを既に遊んでいて、アバターをアップロードしたことがある人はもうインストールしていると思いますが、Unityをダウンロードしてないよって人はこちらの記事の(1) Unityアカウントの作成を読んでみてくださいね。
既にUnityをダウンロードしている人は下の『アセットストアからUnityにモデルを導入してみよう』から読んでも大丈夫ですよ!
アセットストアからUnityにモデルを導入してみよう
Unityを開くよ!

それではさっそくUnityのアセットストアから3Dモデルを配置してみましょう。
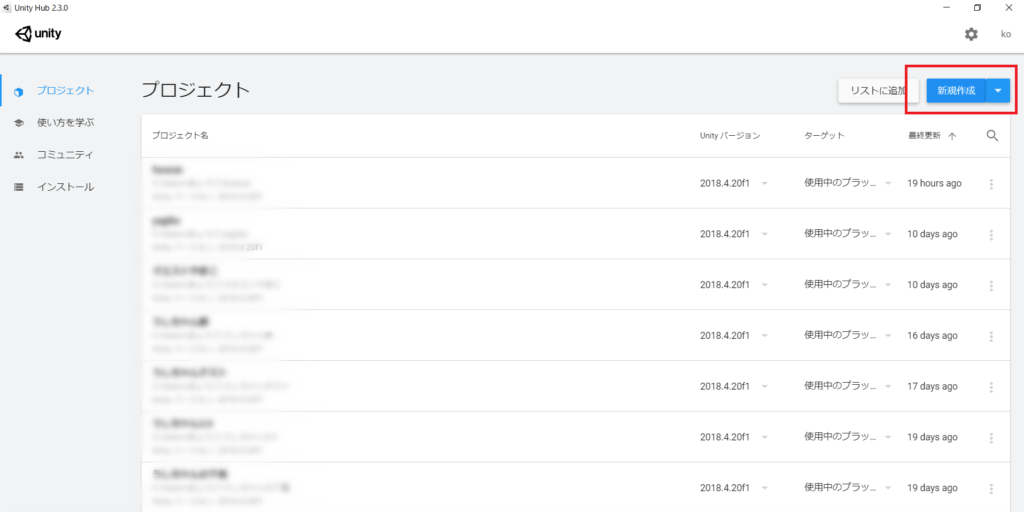
Unityを開いて![]() を押します。
を押します。

そうすると上記の画面になります。
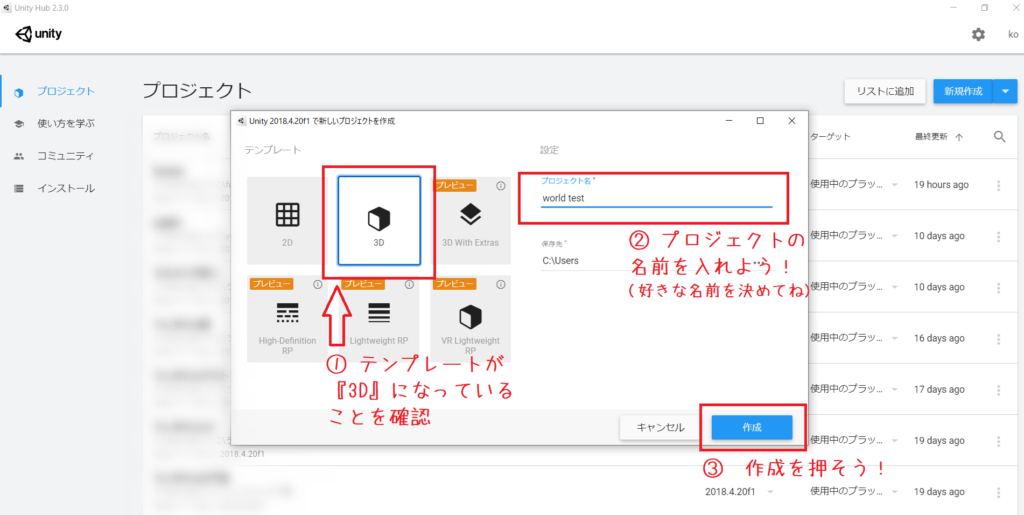
まずは①テンプレートが になっていることを確認
になっていることを確認
②次にプロジェクト名を入れます。
プロジェクト名は自分の好きな名前を入れて大丈夫ですが、英数字で入力すると一応のちのちのトラブルが発生しにくく安全です。
入力したら③![]() を押しましょう!
を押しましょう!

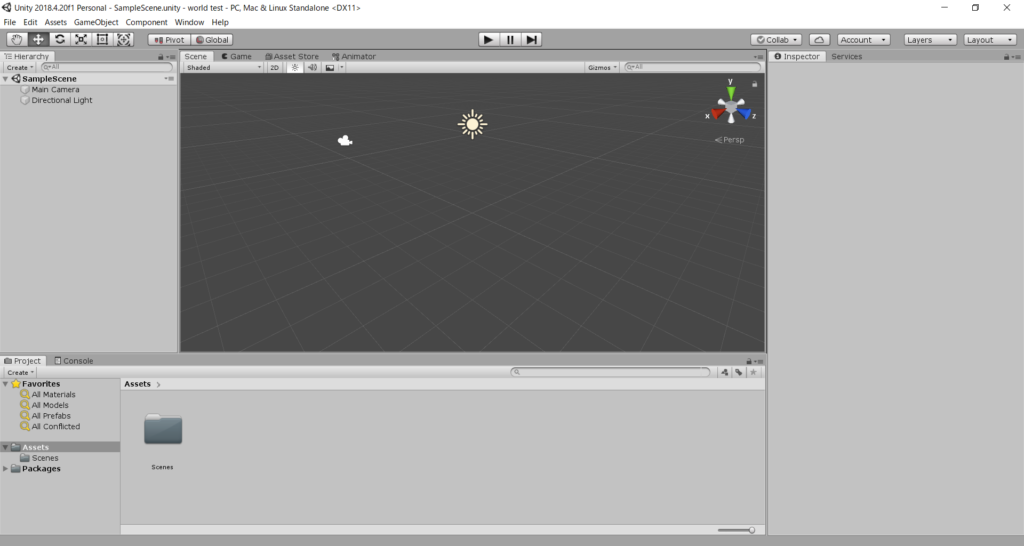
するとこちらの画面が出てきます。
アセットストアを見てみよう

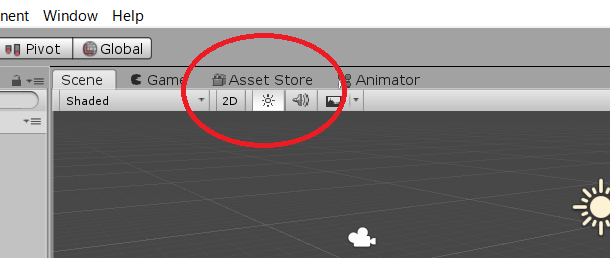
そうしたら![]() のタブをクリックしてみましょう。
のタブをクリックしてみましょう。

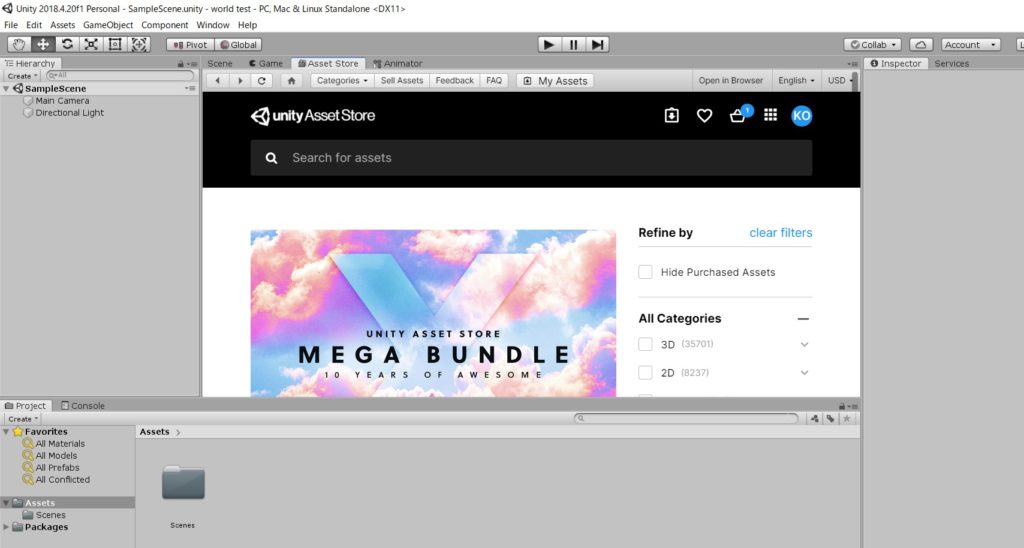
画面にUnityのアセットストアのページが表示されます。
ストアには無料のアセットから有料のアセットまで、たくさんの種類のアセットが置いてあります。

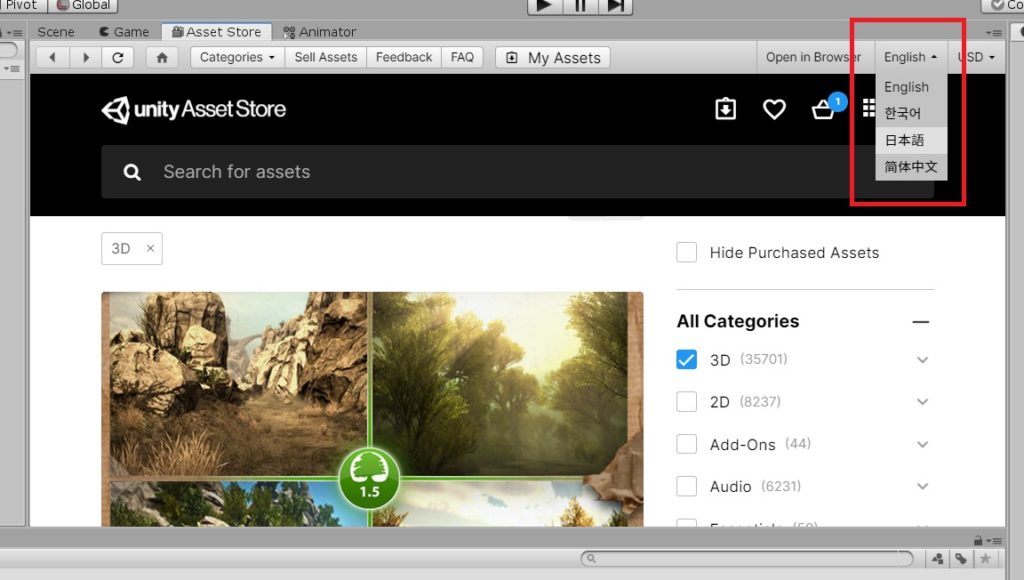
『うわっ!英語!!怖い!!!』
…と思った人は右上のタブの![]() を
を![]() に変えると日本語表記になりますよ。
に変えると日本語表記になりますよ。
まずは試しに無料のアセットを導入してみましょう。
アセットをダウンロード&インポートするよ!

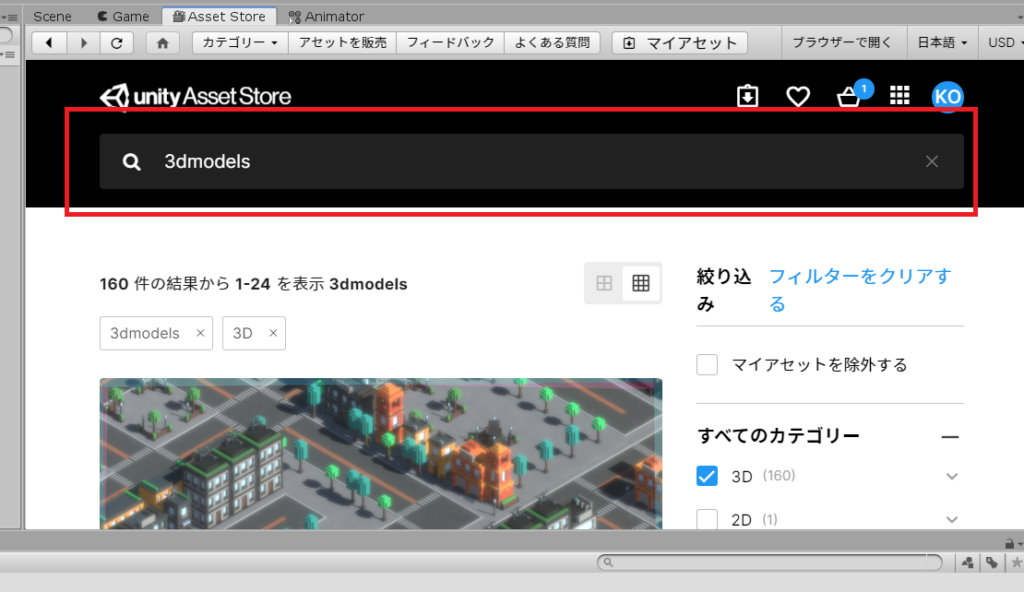
画面上の『🔍』マークから欲しい物の名前を入れるとアセットが一覧で出てきます。

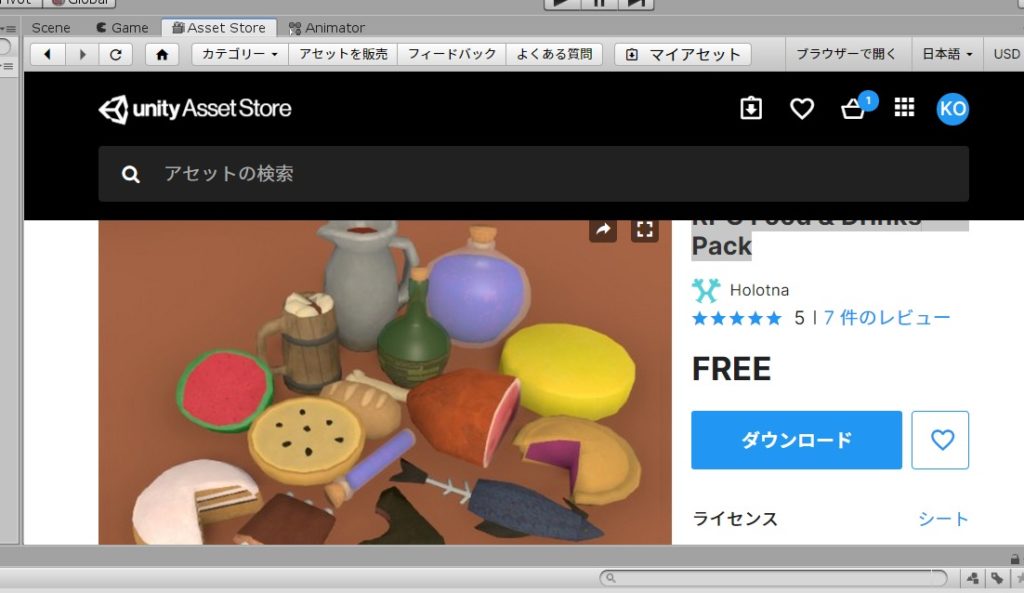
とりあえず今回は無料3Dアセットの『RPG Food & Drinks Pack』をダウンロードしてみましょう。![]() を押すとダウンロードが開始されます。
を押すとダウンロードが開始されます。

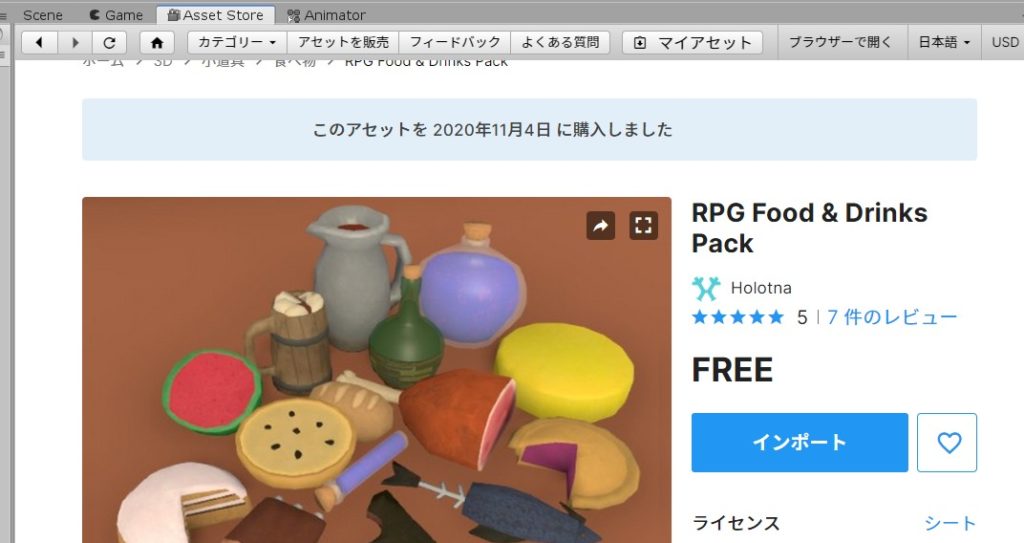
ダウンロードが完了すると、ダウンロードアイコンが今度は![]() の表記に変わるので、こちらをクリックします。
の表記に変わるので、こちらをクリックします。

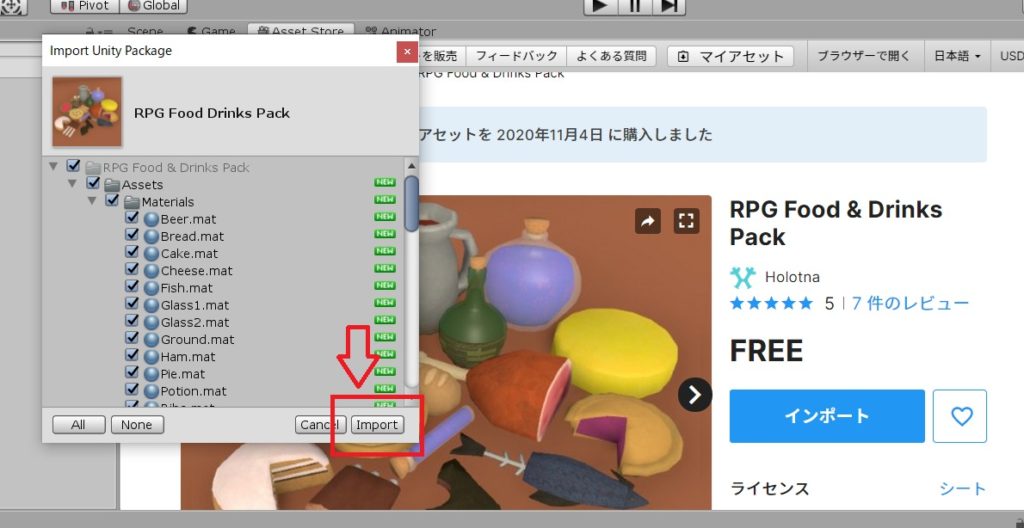
『Install Unity Package』のポップアップが出てきました。![]() を押すとUnityに導入できます。
を押すとUnityに導入できます。
モデルを動かしてみよう
アセットをsceneに入れるよ!

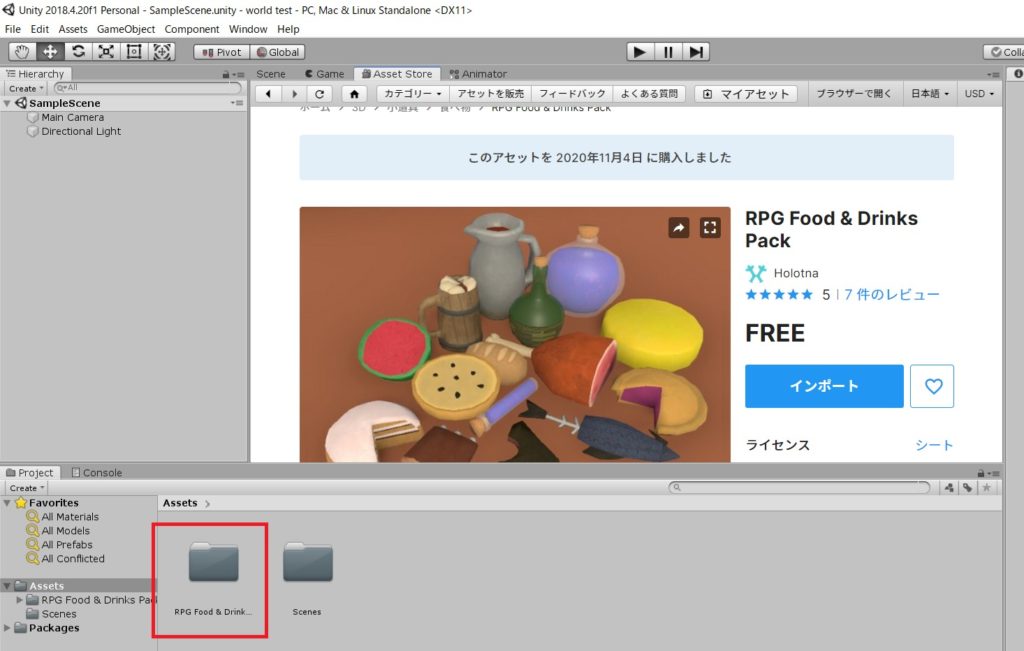
インポートが完了すると![]() の欄に先ほどダウンロードした『RPG Food & Drinks Pack』のフォルダが現れます。
の欄に先ほどダウンロードした『RPG Food & Drinks Pack』のフォルダが現れます。

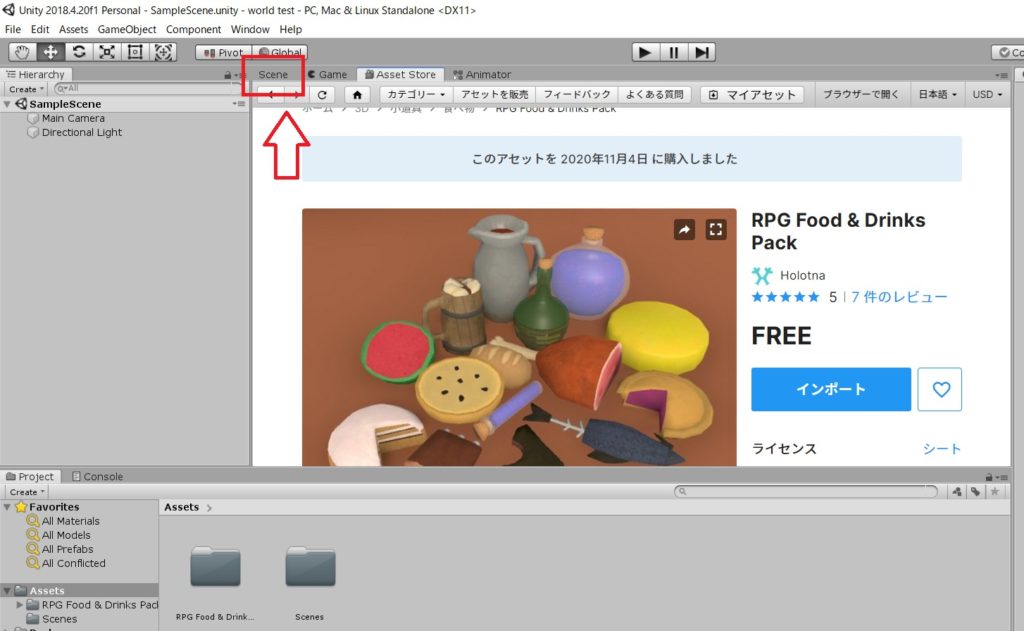
そうしたら『scene』にアセットを入れてみましょう。
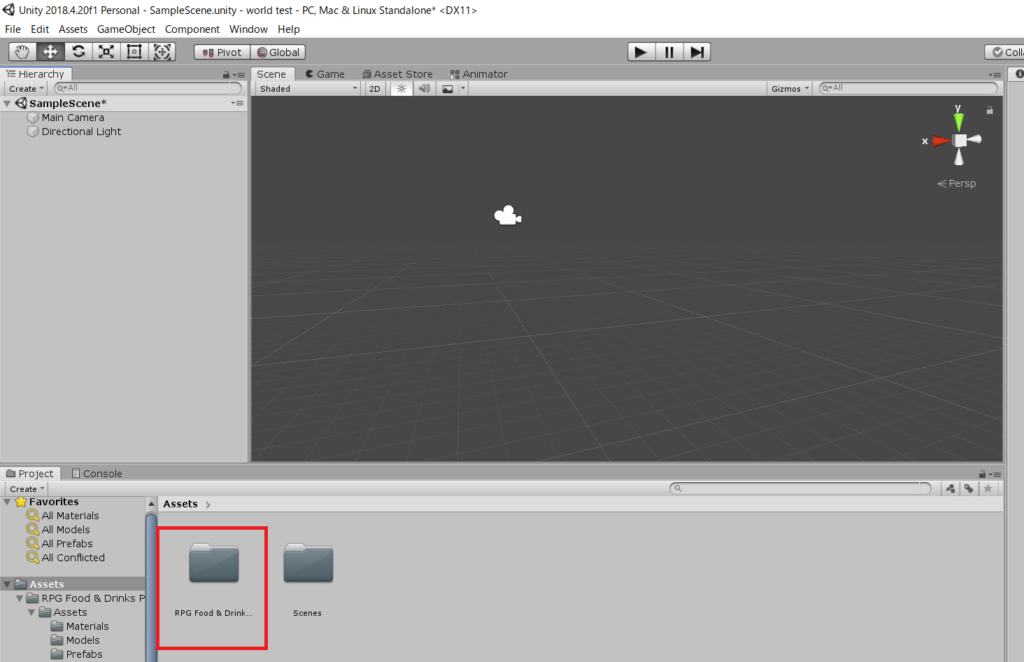
画像赤矢印の![]() を押して画面を最初のscene画面に戻します。
を押して画面を最初のscene画面に戻します。

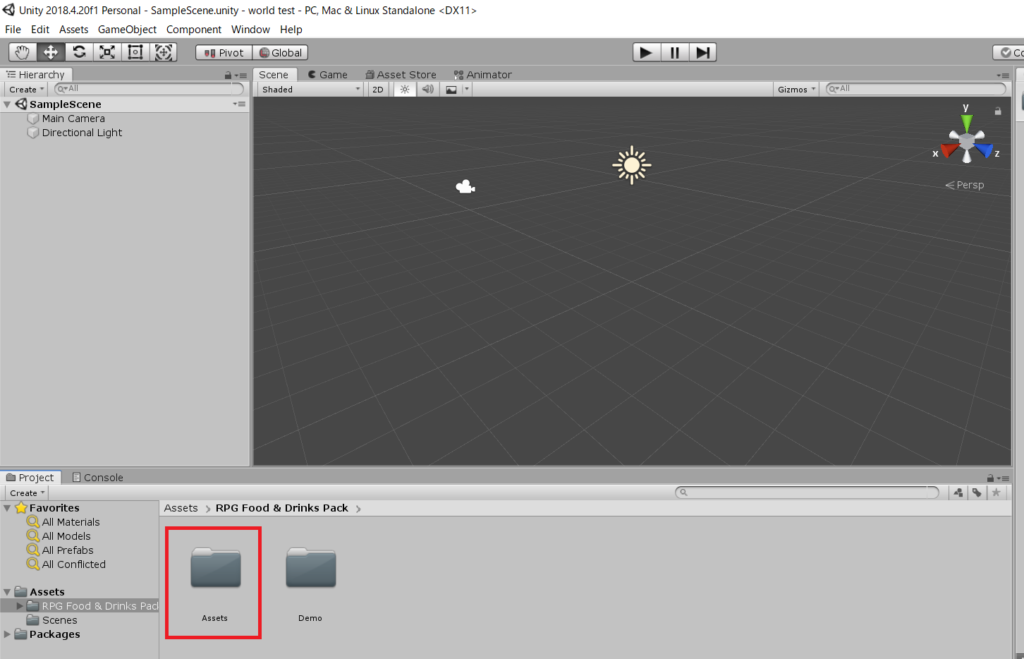
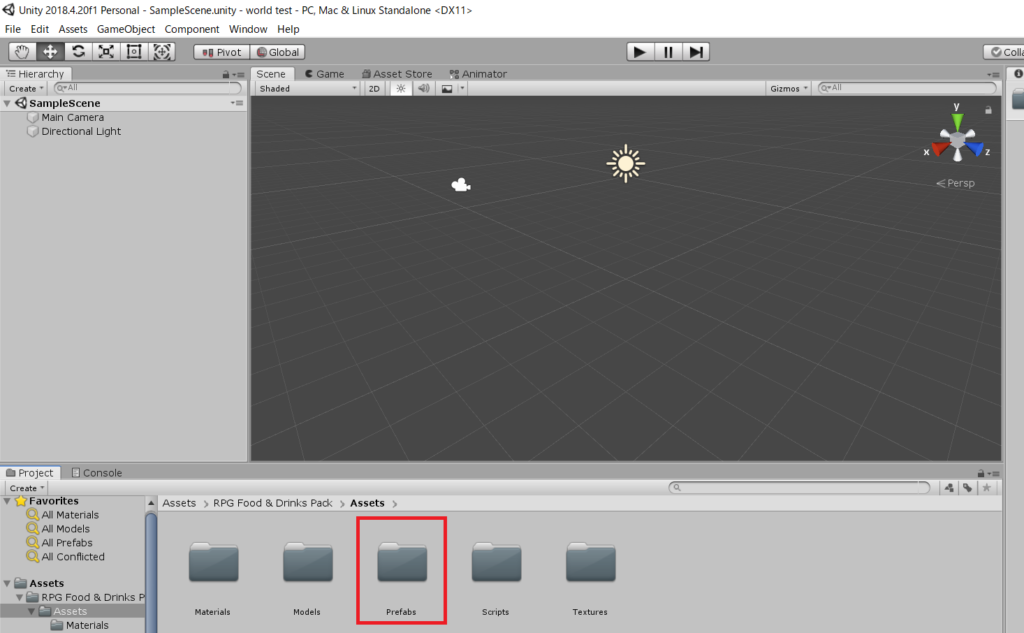
『RPG Food & Drinks Pack』のフォルダをクリックして開いて…

『Asset』を開き…

『Prefab』を開きます。

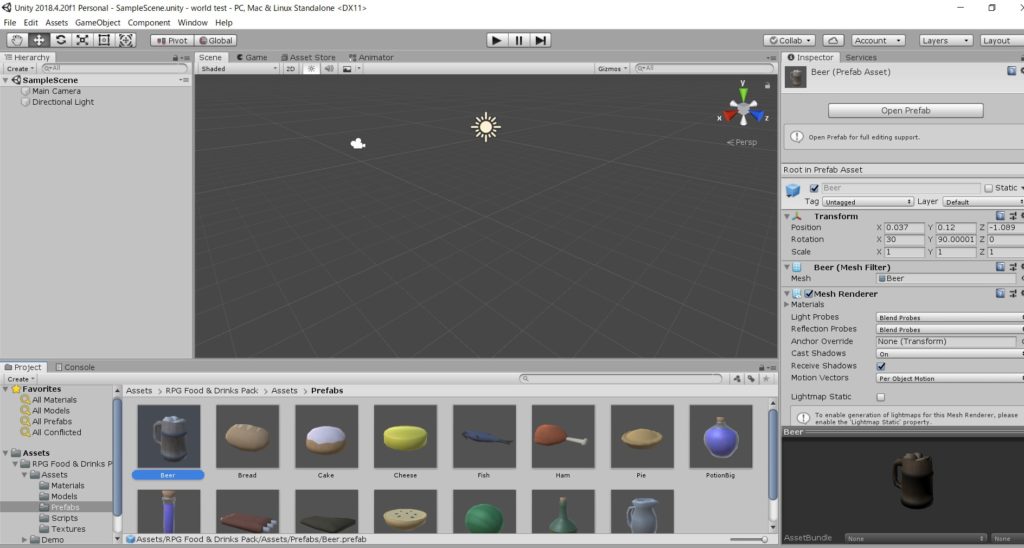
すると先ほど購入した『RPG Food & Drinks Pack』の3Dモデルが表示されます。
これを実際にsceneに入れてみましょう。
いろいろありますが、試しにビールを入れてみます。

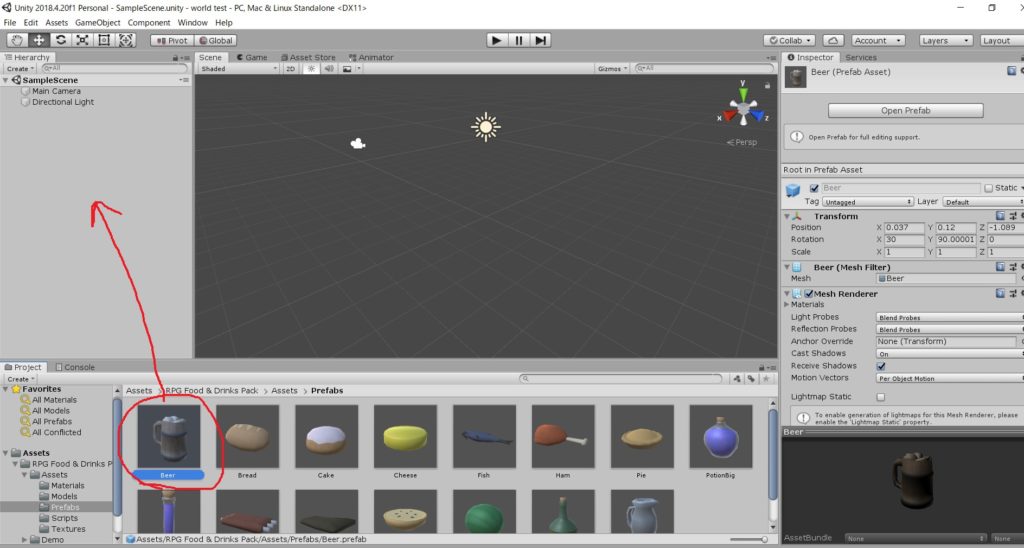
『Beer』を選択してドラック&ドロップで矢印の空間に投げ込みます。

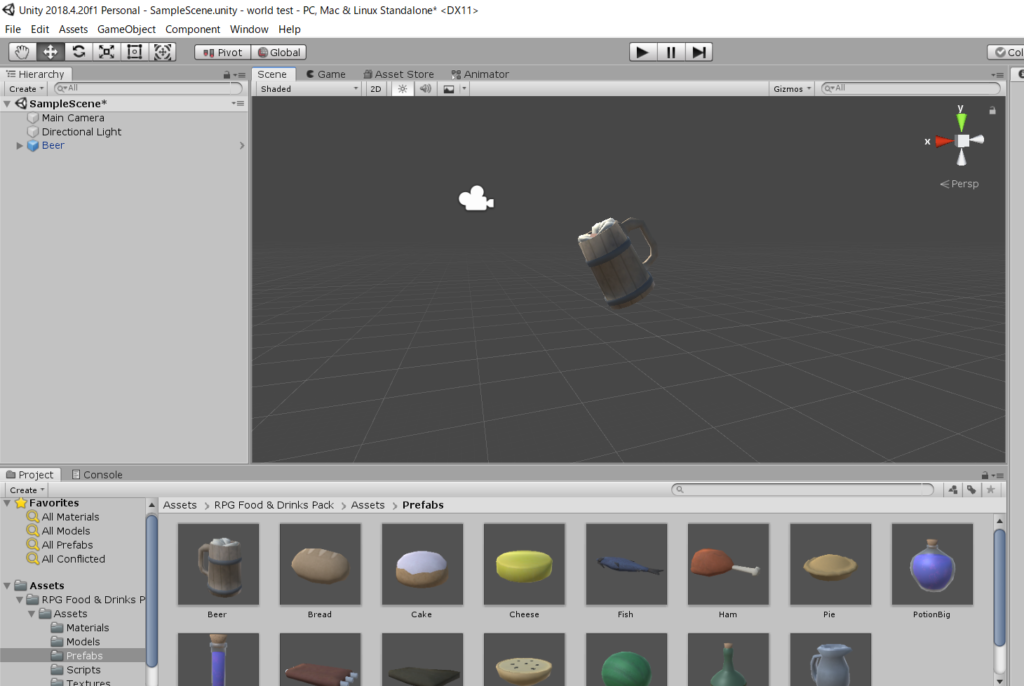
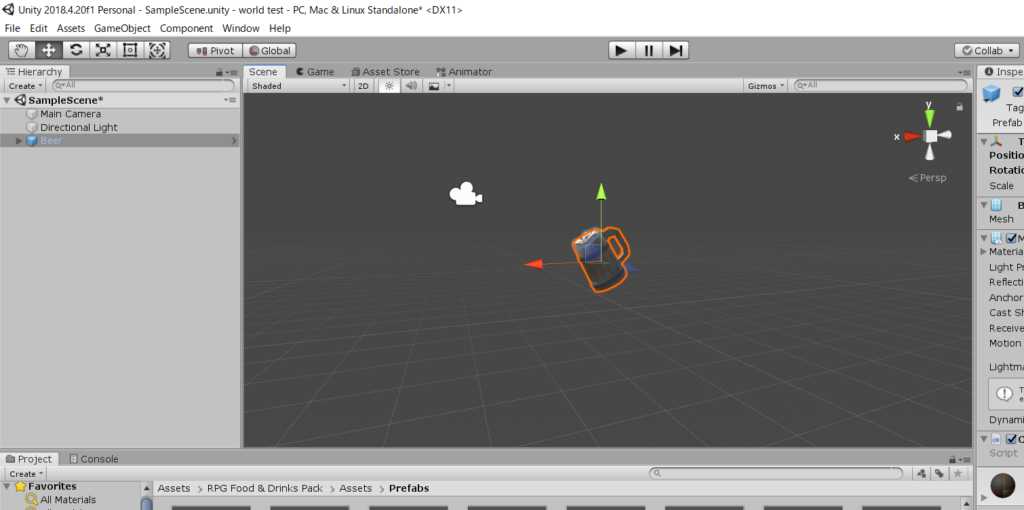
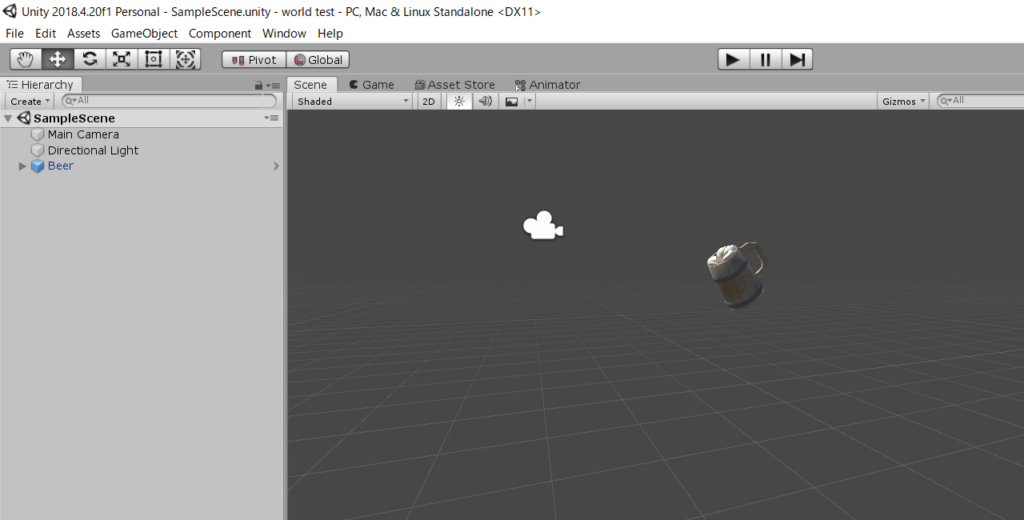
すると画面にscene画面にビールが表示されました。
モデルの導入はこんな感じです!
位置や大きさを変えてみよう!

sceneの中のビールをクリックして選択すると三方向に延びた矢印が出てきます。
これは『ギズモ』と言って、3Dモデルを移動したり、大きさを変えたり、回転させたりする操作ツールです。
これを使ってモデルを色々弄ってみましょう!
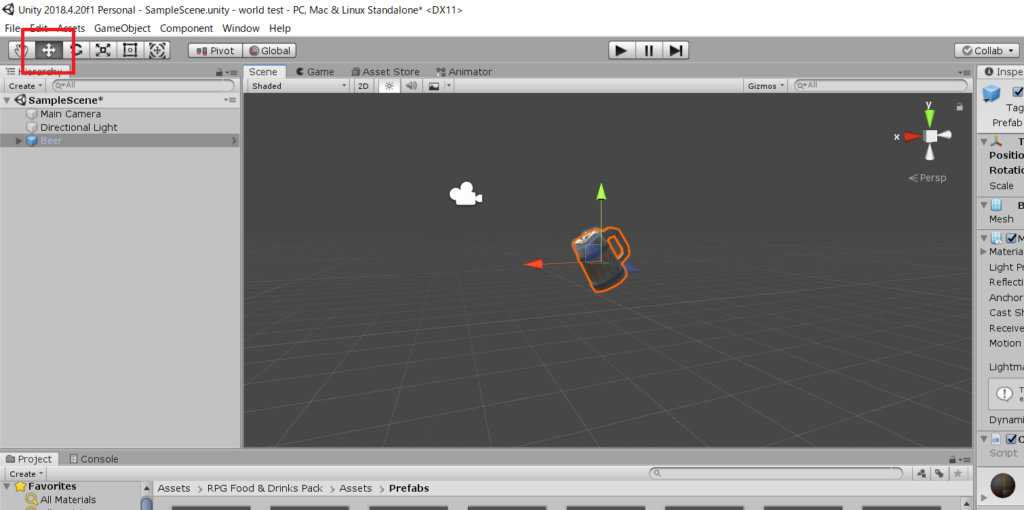
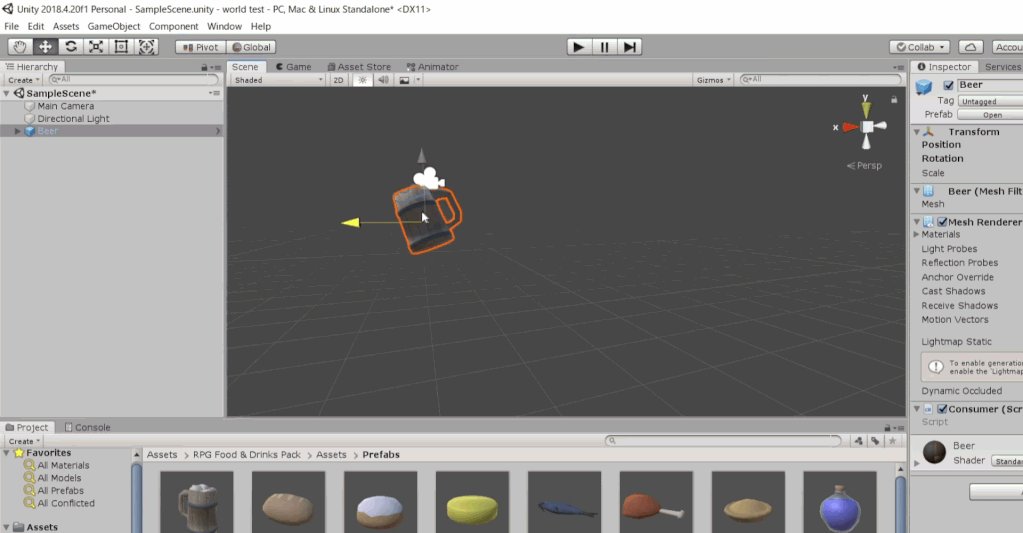
①モデルを移動させるよ!

左上のアイコン![]() を選択している状態で赤の矢印を動かしてみましょう。
を選択している状態で赤の矢印を動かしてみましょう。
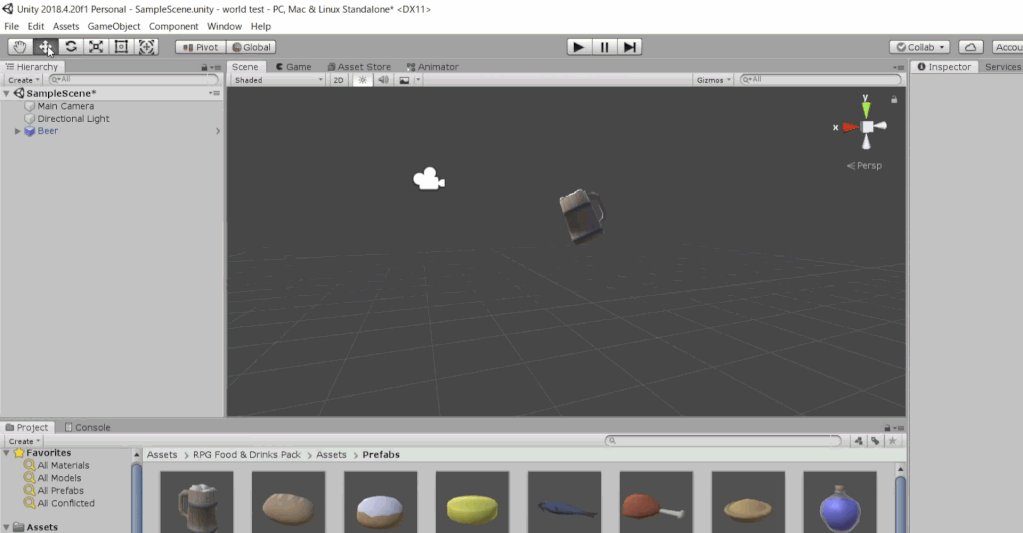
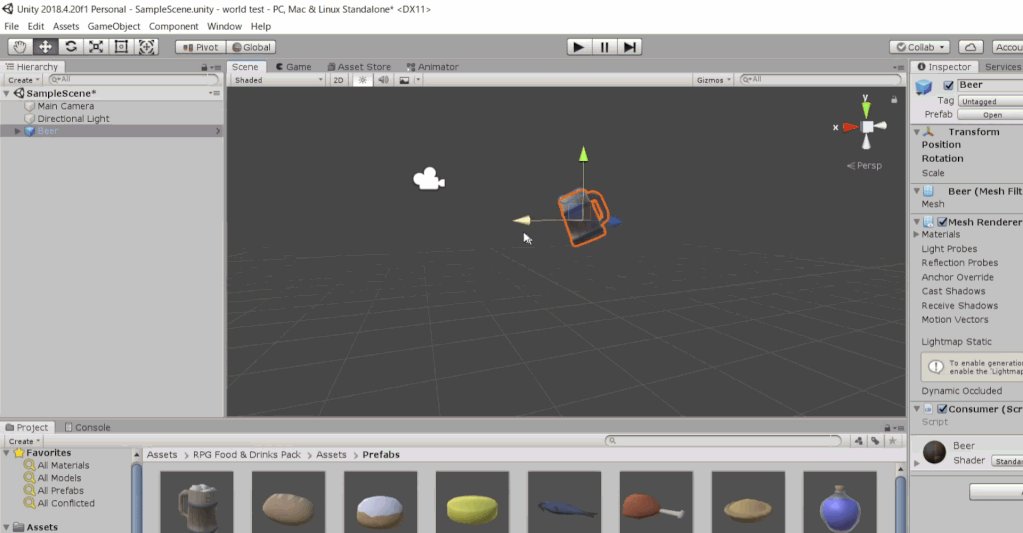
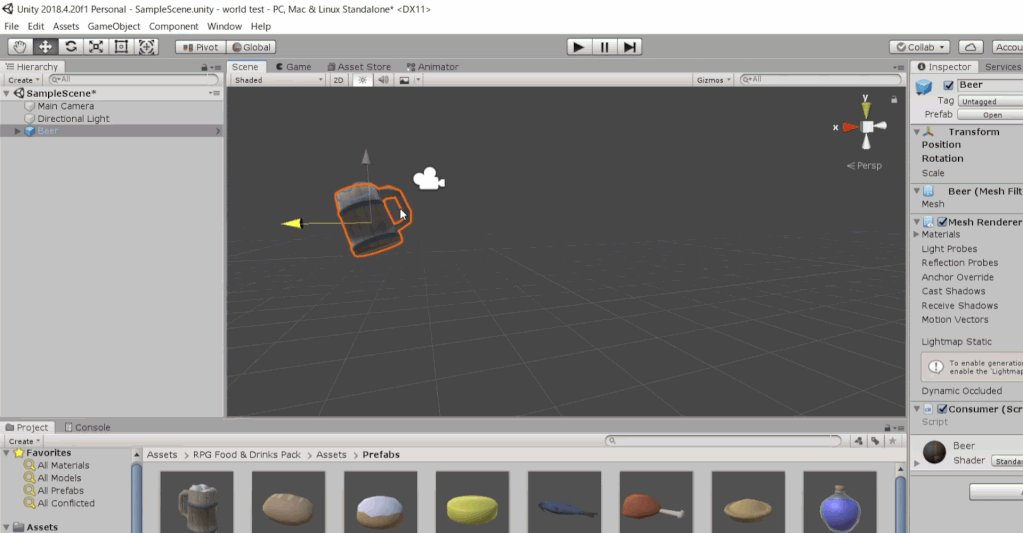
赤矢印をクリックしたままマウスを左に動かすと…

ビールのモデルが左に移動します。
このように矢印を動かすと感覚的に位置を配置することが出来ます。
それぞれ
赤色の矢印は左右の横移動
緑色の矢印は上下の縦移動
青色の矢印は前後の奥行の位置を移動する矢印になっています。
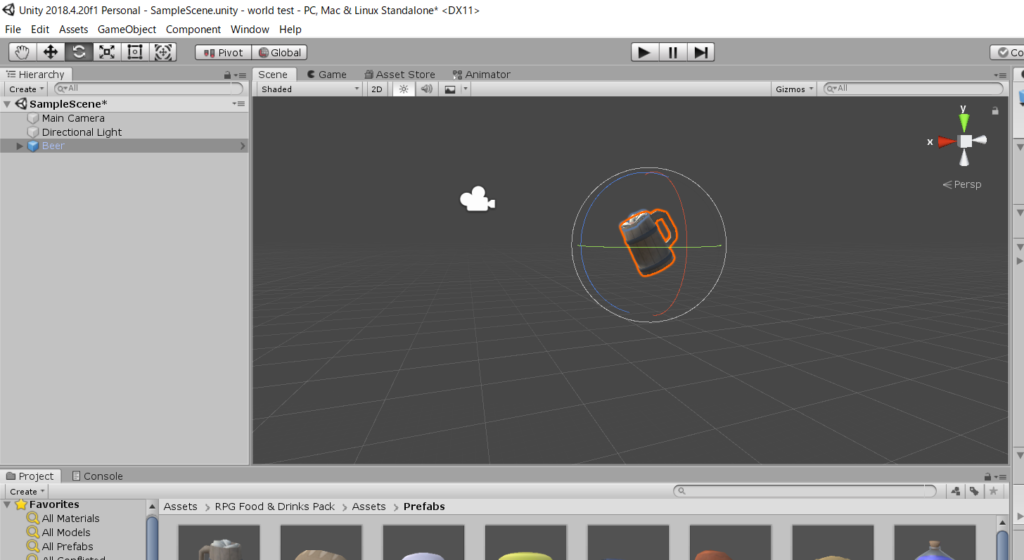
②モデルを回転させるよ!

今度は![]() を選択してみましょう。
を選択してみましょう。
そうするとモデルの周りが丸で囲われるような表示になります。

赤色・緑色・青色の線がありますが、それらをクリックしたままマウスを動かすとモデルがそれぞれの方向に回転します。
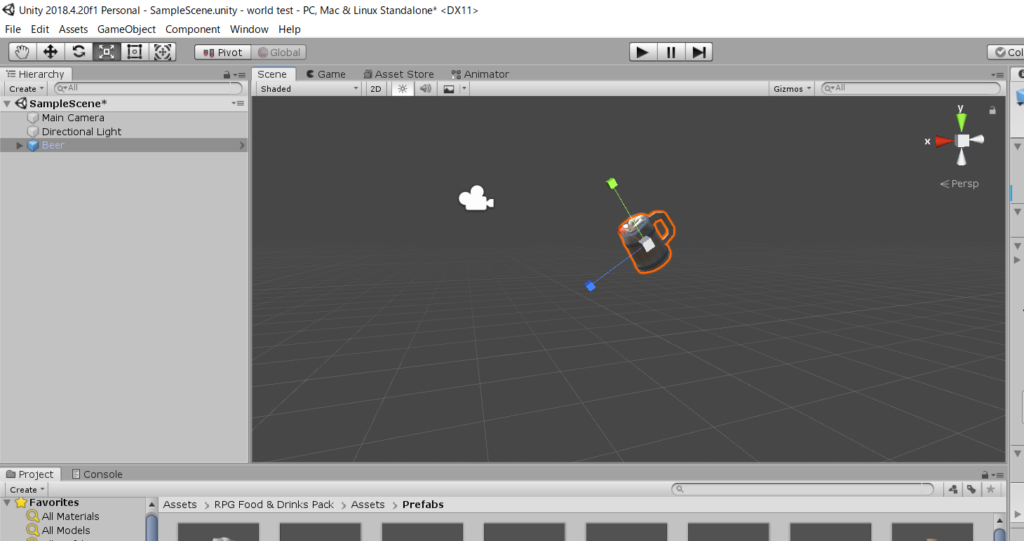
③モデルを大きくしたり小さくしたりするよ!

最後に大きさを変えてみましょう。
![]() を押すと先が■になったギズモが表示されます。
を押すと先が■になったギズモが表示されます。
これをクリックしたままマウスを動かすと…

こんな感じで大きさが変えられます。
以上が基本的なモデルの動かし方になります。
これでモデルを好きな位置に配置したり、大きさを変えたりしてどうぶつの森のごとくレイアウトしていきます。
それでは今回はここまで!
次回は床とか壁とか作ってお部屋っぽいやつを一緒に作っていきましょう。
プロジェクトを保存しておこう

解説を終わる前にあと1つだけ!
最期に今回作ったプロジェクトを保存しておきましょう。
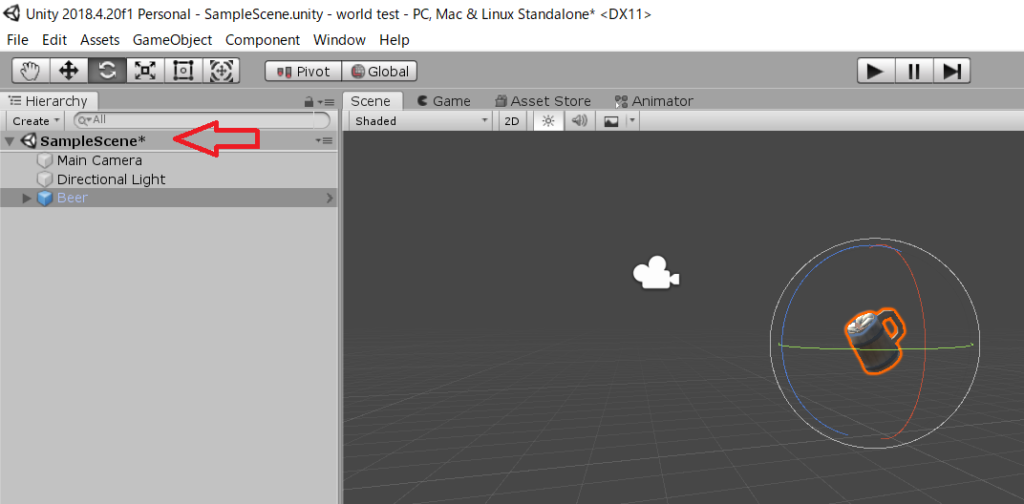
赤矢印、『Sample Scene』の所を見てみると隣に『*』印が付いているかと思います。
この『*』印が付いていると『まだプロジェクトが保存されてないよ!』という表記になります。
プロジェクトを保存するにはキーボードの『Ctrl』+『S』を押すと保存できます。

保存が出来ると『*』のマークが消えるので、そのままウィンドウを落としても大丈夫ですよ。
ここまで頑張って操作が出来たあなたはえらい!
次回も一緒に頑張りましょう!
投稿者プロフィール

- VRコミュニティマネージャー
-
日々VR空間の可能性やコミュニケーションを楽しんでます!
VRコミュニティマネージャーとして様々なVRプラットフォームでも活動中!
今日も一日生き延びてえらい!集会主催やってます(集会のお知らせやお問い合わせは @ikinobite_erai まで)
その他モデル制作などなど...。


























モデリングの知識が無くてもAssetStore(アセットストア)でほしい素材を検索すれば簡単に物が配置できますよ!
どうぶつの森みたいな感じでワールドが作れるのです!